How might we create a improve the information architecture of Glints Marketplace so that users can easily find their way through different Glints' products?

As the number of Glints products expanded, finding space on the menu became a significant challenge. Each product team had different ideas on where to place new features in the navigation. We sought to find a more effective method for determining how to add new items to the navigation and evaluating if our current structure meets the needs of our users.

To start the redesign, we first tested out the current infrastructure and looked for the issues with our users and stakeholders.
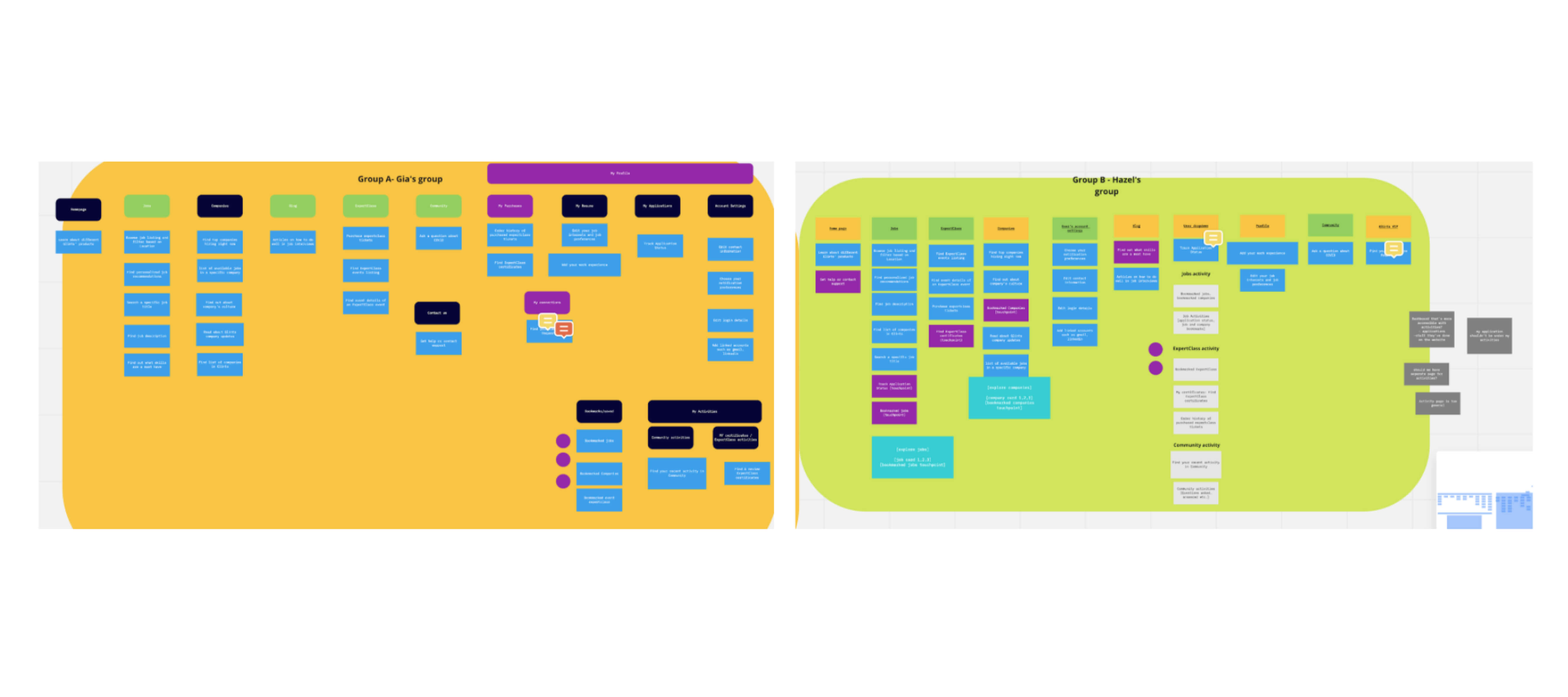
We conducted an External Tree Test with 225 users and Card Sorting Excercise with 5 external users and 10 stakeholders and looked for the holes where our users and stakeholders would normally get stuck in.
We discovered that when a user types a keyword, the suggestions were rather slow in appearing. This is because we show suggestions under a job title, company and location. We also saw that the list of suggestions that appear are unrelated to the keyword that the user typed. For example if the user types "J”, other words without the letter ‘J’ also appear in the suggestion list.

Quantitative, unmoderated testing
225 active users which have used all Glints products at least once from Indonesia, Vietnam, Singapore and Taiwan

Qualitative, moderated testing
5 Glints users, 10 stakeholders from each Glints product team

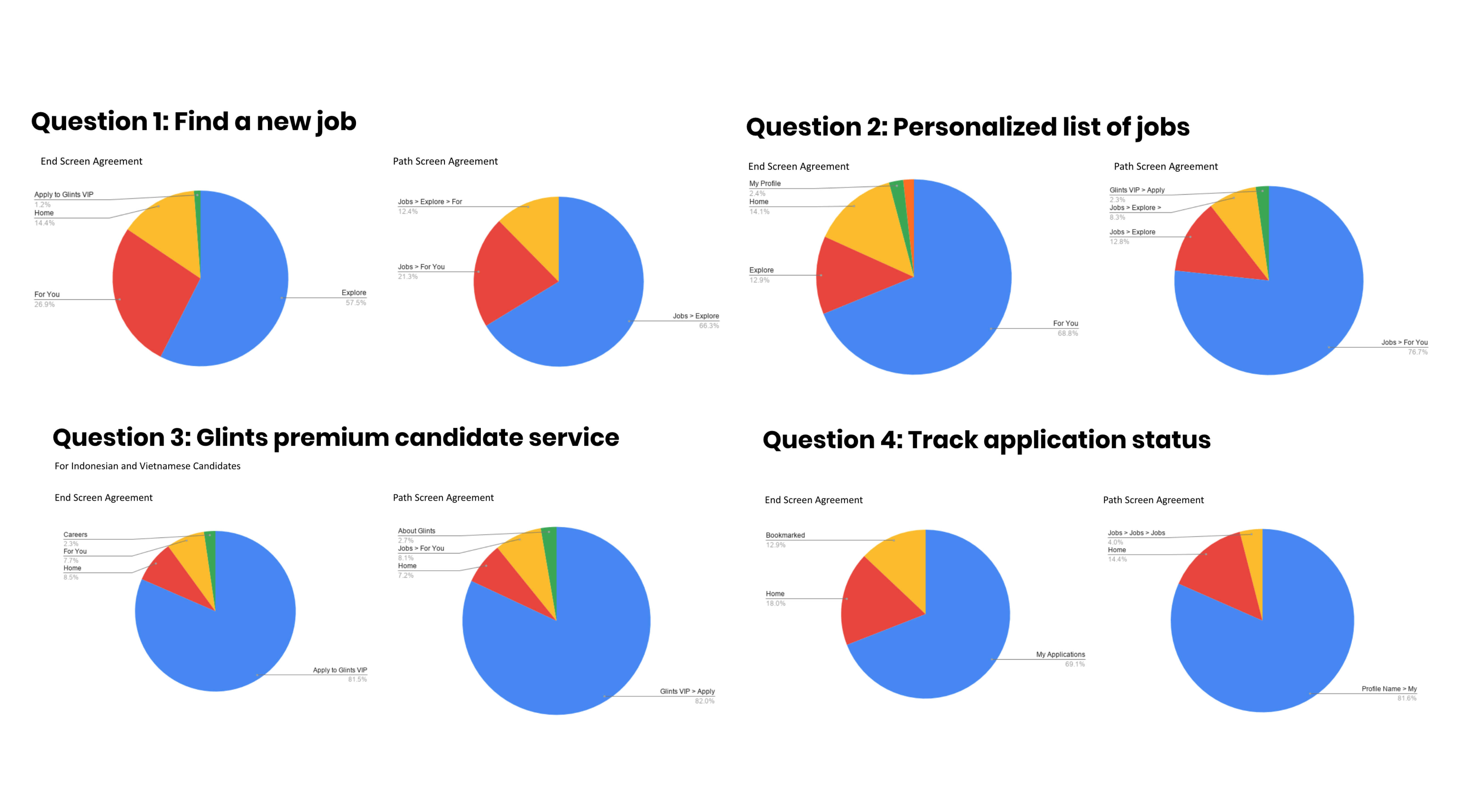
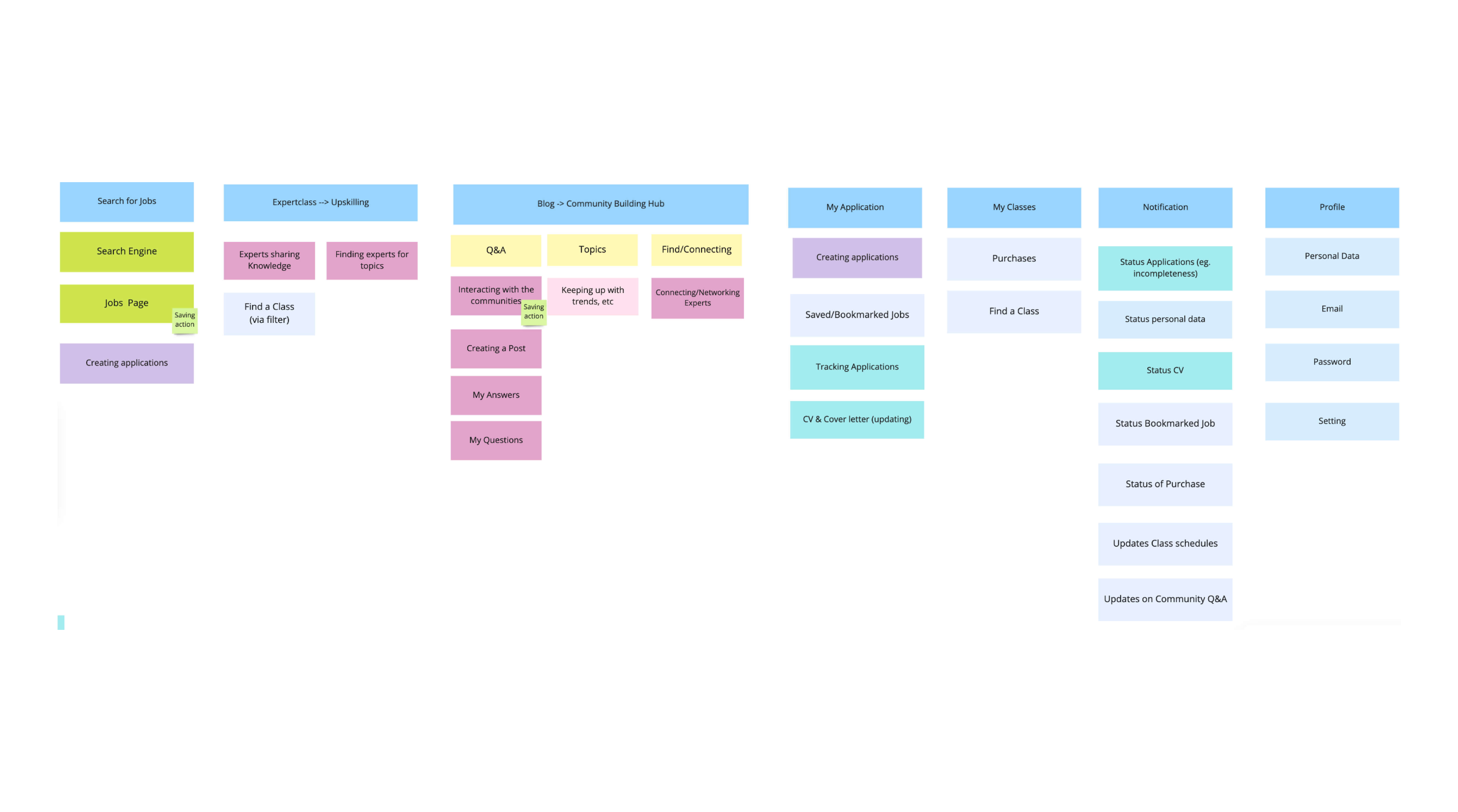
After the Stakeholder Card Sort, we validated whether it was better to organize by activity or by product through an external card sort. This results were compiled into a sitemap for better visualization:

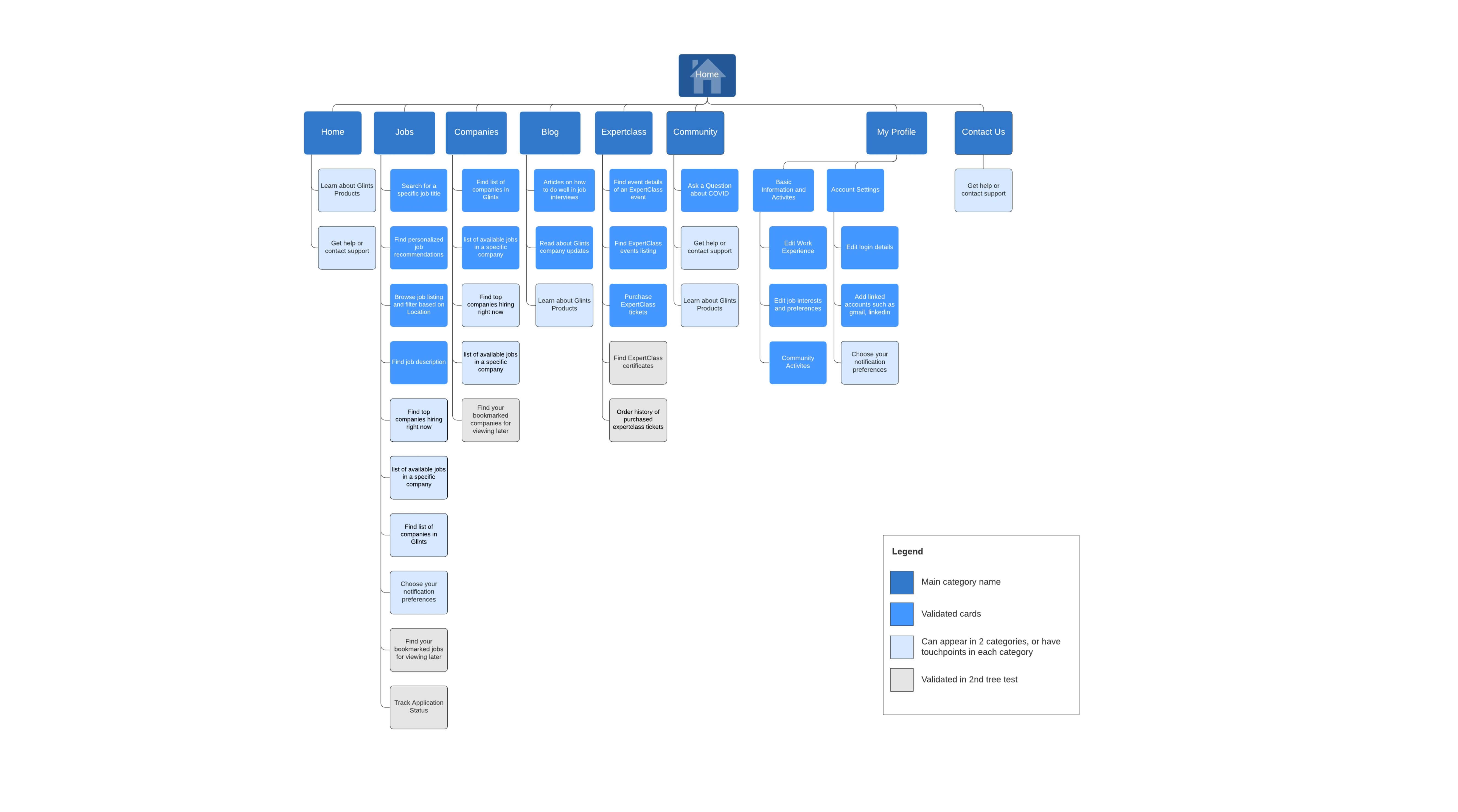
We further validated the questions we had on the initial sitemap through another round of external tree testing and card sorting with stakeholders. Through the final card sort, we were able to finalize and develop a solution that would benefit both the user and our stakeholders, as visualized in the sitemap below.
Our final sitemap was a combination of organizing by activity and by product. Familiar products retained their names, but under each product we specified which activity would belong to a specific product. This helped us create a method for more easily deciding where to place new products and for organizing Glints products in the long run.

We also added marginal improvements to our job listing page: